Both languages are quite simple to put into practice what allows developers and site owners create stunning visual effectsmaking their subj sites really attractive. Moreover, today in the Web you can find an outstanding array of tutorials.
Both professional and novice designers love to experiment with CSS3 creating something new and interesting. In our today's collection, we'd like to offer you the best and free drop down menus based on HTML5 and CSS3. We hope that this collection will help you create effective and attractive selection of CSS3 menus.
Well, do not want to take your time, and therefore we go directly to the familiarization with the selection!
* * *
Simple CSS3 navigation panel with drop-down efect and several transition effects.

* * *
Simple, but beautiful CSS3 animated menu.
* * *
Blurring has become really popular among web users, especially those who are keen on Instagram. In this tutorials you will find out how to create blurry CSS3
* * *
Nice little menu that will give extra wow factor to your site.
* * *
Navigation menu built with HTML5 and CSS3, no images were used.
* * *
If you ever played Skyrim, you will definitely fell it's vibes in this menu design.
* * *
The author of this menu was in the mood of experimenting, what came out of it you can see of the screenshot. As for me, the menu is quite beatiful.
* * *
Black is always trendy, if your website is black enough you can use this menu with confidence.
* * *
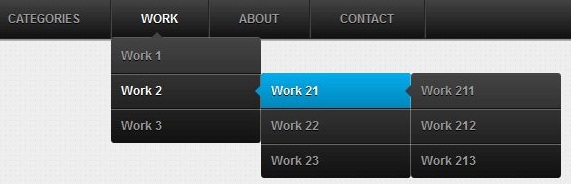
Take a look at this Mac-like multi-level dropdown menu, created with border-radius, box-shadow, and text-shadow.
* * *
In this tutorial you will learn how to code a pure CSS3 nav menu you can find in Impressionist UI.
* * *
Learn how to create your own multilevel CSS3 dropdown menu (without extra JS files – pure CSS).
* * *
Even though this framework was released quite a long time ago, still it continue to be awesome. Feel free to try it out.
* * *
In this video tutorial, you will learn how to build an attractive cross-browser navigation menu; notable features include CSS3 gradients, multiple sub-menus, and jQuery animations.
* * *
Another simple yet amazing dropdown menu in pure CSS3 by Josh Riser.
* * *
Smooth animated menubar inspired from the deisign made by Danny Knaack.
* * *
CSS3 animations are really powerful tools, they enable you creating animations that can run without applying additional scripting to the page.
* * *
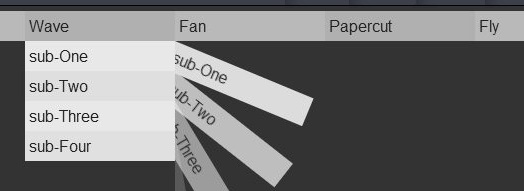
A collection of menu effects, in pure CSS, which degrade gracefully in IE8.
* * *
This is a modified version of original facebook style dropdown menu.
* * *
A very beautiful CSS menu that can be used in real world projects as it works great in every major browser.
* * *
Navigation with large pressable buttons that animate nicely by David Hellman.
* * *
In this tutorial you will see how you can build an awesome CSS3 animated dropdown menu with some of these cool features.
* * *
Animated dropdown menu by Alex Penny.
* * *
The idea of this menu was to create a box with sliding out menu item, while a thumbnail pops up.
* * *
That's it guys, got something to add, feel free to drop some links i nthe comments below. If you're looking for some other CSS3 tutorials hit the tag CSS. Have a great day.
NEW !!! You can actively participate in the wordpress911 team to ask and answer questions to upload articles and videos register » Here
Links: You can download the best WordPress Woocommerce templates HERE

































No comments:
Post a Comment