Login to your Blogger blog and
Step 1. Click on Layout
Step 2. Add a gadget
Step 3. Select HTML/JavaScript and paste the code that you have selected from the list.
Step 4. Select any one of the follow custom-designed search box codes that you liked or that fits your website/blog's theme color, copy the code and paste it in Step 3 or Paste the code.
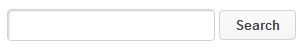
1. Search Box Style No. 01
<code>
<style><br />
#Search {<br />
display: block;<br />
clear: both;<br />
margin: 10px 0;<br />
}<br />
#Search #input {<br />
background color: transparent;<br />
padding: 7px 15px 7px 35px !important;<br />
color: #444;<br />
font-weight: bold;<br />
text-decoration: none;<br />
border: 1px solid #D3D3D3 !important;<br />
-webkit-border-radius: 4px;<br />
-moz-border-radius: 4px;<br />
border-radius: 4px;<br />
-webkit-box-shadow: 1px 1px 2px #CCC inset;<br />
-moz-box-shadow: 1px 1px 2px #CCC inset;<br />
box-shadow: 1px 1px 2px #CCC inset;<br />
width: 52%;<br /> }<br />
#Search #submit {<br />
color: #444;<br />
font-weight: bold;<br />
text-decoration: none;<br />
padding: 6px 15px;<br />
border: 1px solid #D3D3D3;<br /> cursor: pointer;<br />
-webkit-border-radius: 4px;<br />
-moz-border-radius: 4px;<br />
border-radius: 4px;<br />
background: #fbfbfb;<br />
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);<br />
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), colorstop(100%,#f4f4f4));<br
/>
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);<br />
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);<br />
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);<br />
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB',
endColorstr='#F4F4F4',GradientType=0 );<br />
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);<br />
}<br />
</style><br />
<div id="Search"><br />
    <form action="/search/max-results=8"><br />
        <input name="q" id="input" type="text"
/><br />
        <input value="Search" id="submit"
type="submit" /><br />
    </form><br />
</div>
</code>
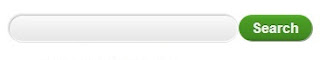
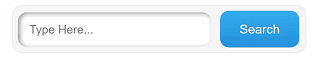
1. Search Box Style No. 02
<code>
<style><br />
#search-form {<br />
background: #e1e1e1; /* Fallback color for non-css3 browsers */<br />
width: 365px;<br />
background: -webkit-gradient( linear,left top, left bottom, color-stop(0, rgb(243,243,243)), color-stop(1,
rgb(225,225,225)));<br />
background: -moz-linear-gradient( center top, rgb(243,243,243) 0%, rgb(225,225,225) 100%);<br />
border-radius: 17px; -webkit-border-radius: 17px; -moz-border-radius: 17px;<br />
box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3);<br />
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3);<br />
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3); }<br />
input[type="text"]{<br /> background: #fafafa;<br />
background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(250,250,250)), color-stop(1,
rgb(230,230,230)));<br />
background: -moz-linear-gradient( center top, rgb(250,250,250) 0%, rgb(230,230,230) 100%);<br />
border: 0; border-bottom: 1px solid #fff;<br /> border-right: 1px solid rgba(255,255,255,.8);<br />
font-size: 16px; margin: 4px; padding: 5px; width: 250px;<br />
border-radius: 17px; -webkit-border-radius: 17px; -moz-border-radius: 17px;<br />
box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2);<br />
-webkit-box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2);<br />
-moz-box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2); }<br />
input[type="text"]:focus{outline: none; background: #fff;<br />
background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(255,255,255)), color-stop(1,
rgb(235,235,235)));<br />
background: -moz-linear-gradient( center top, rgb(255,255,255) 0%, rgb(235,235,235) 100%); }<br />
input[type="submit"]{<br />
background: #44921f;<br />
background: -webkit-gradient( linear, left top, left bottom, color-stop(0, rgb(79,188,32)), colorstop(0.15,
rgb(73,157,34)), color-stop(0.88, rgb(62,135,28)), color-stop(1, rgb(49,114,21)));<br />
background: -moz-linear-gradient( center top, rgb(79,188,32) 0%, rgb(73,157,34) 15%, rgb(62,135,28)
88%, rgb(49,114,21) 100%);<br />
border: 0; color: #eee; cursor: pointer;<br />
float: right; font: 16px Arial, Helvetica, sans-serif; font-weight: bold; height: 30px;<br />
margin: 4px 4px 0; text-shadow: 0 -1px 0 rgba(0,0,0,.3); width: 84px; outline: none;<br />
border-radius: 30px; -webkit-border-radius: 30px; -moz-border-radius: 30px;<br />
box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.4);<br />
-moz-box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.2);<br />
-webkit-box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.4); }<br />
input[type="submit"]:hover {<br />
background: #4ea923;background: -webkit-gradient( linear, left top, left bottom, color-stop(0,
rgb(89,222,27)), color-stop(0.15, rgb(83,179,38)), color-stop(0.8, rgb(66,143,27)), color-stop(1,
rgb(54,120,22)));<br />
background: -moz-linear-gradient( center top, rgb(89,222,27) 0%, rgb(83,179,38) 15%, rgb(66,143,27)
80%, rgb(54,120,22) 100%); }<br /> input[type="submit"]:active {<br />
background: #4ea923;background: -webkit-gradient( linear, left bottom, left top, color-stop(0,
rgb(89,222,27)), color-stop(0.15, rgb(83,179,38)), color-stop(0.8, rgb(66,143,27)), color-stop(1,
rgb(54,120,22))); background: -moz-linear-gradient( center bottom, rgb(89,222,27) 0%, rgb(83,179,38)
15%, rgb(66,143,27) 80%, rgb(54,120,22) 100%); }<br /> </style><br />
<form action="/search/max-results=8" id="searchbox"><br />
<input name="cx" type="hidden" value="X:Y" /><br />
<input name="cof" type="hidden" value="FORID:11" /><br />
<input id="q" name="q" size="70" type="text" /><br />
<input name="sa" type="submit" value="Search" /><br />
</form&g;
</code>
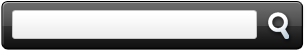
3. Search Box Style No. 03
<code>
<style><br />
#search-box-danger {margin:0 auto;height: 36px;position:relative;width:100%;float:none;}<br />
#bo-search-box{padding:0;background:#fff;height: 35px;position:relative;line-height:1.5em;fontweight:normal;margin:0;border-radius:5px;border:1px
solid #ddd;}<br />
.bo-sb-buttonwrap {border-top-right-radius: 5px;border: none;cursor: pointer;position: absolute;height:
35px;right: 0;border-bottom-right-radius: 5px;width: 14%;display: block;top: 0;background:
#d9534f;}<br />
.bo-sb-buttonwrap:hover {background-color: #c9302c;}<br />
.bo-sb-submit {height: 35px;right: 50%;background: transparent;position: absolute;width: 35px;cursor:
pointer;margin-right: -17.5px;margin-top: -17.5px;top: 50%;border: none;}<br />
.bo-sb-submit:after {position: absolute;border: 2px solid white;left: 10px;height: 8px;content: '';top:
9px;width: 8px;border-radius: 50%;box-sizing: content-box;}<br />
.bo-sb-submit:before {width: 2px;position: absolute;transform: rotate(-35deg);left: 21px;content: '';top:
19px;height: 8px;background: white;}<br />
#bo-sb-input {outline: none;border-top-left-radius: 5px;padding: 0 15px;transition: all 0.5s;width:
84%;border: none;position: absolute;height: 35px;background-color: #fff;color: #333;border-bottomleft-radius:
5px;}<br />
#bo-sb-input:focus {outline: 0;border-color: #66afe9;box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0
8px rgba(102, 175, 233, .6);-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175,
233, .6);}<br />
</style><br />
<div id="search-box-danger"><br />
<form action="/search" id="bo-search-box" method="get"><br />
<input id="bo-sb-input" name="q" placeholder="Search Here..." type="text" required/><br />
<span class="bo-sb-buttonwrap"><button class="bo-sb-submit" value=""
type="submit"></button></span><br />
</form><br />
</div>
</code>
<code>
<style type="text/css"><br />
#nbc-searchbox{background:url(http://4.bp.blogspot.com/-
xDMUT_7p820/Ue7AMp2_XZI/AAAAAAAAAho/N2xwuQ1GU1I/s1600/noxdo_blogspot_com_Searchicon3.png)
no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}<br />
form#nbc-searchform{display: block;padding: 10px 12px;margin:0;}<br />
form#nbc-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align:
top;border:none;background:transparent;}<br />
form#nbc-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align:
top;border:none;background:transparent;}<br />
</style><br />
<div id="nbc-searchbox"><br />
<form id="nbc-searchform" action="/search/max-results=8" method="get"><br />
    <input type="text" id="s" name="q" value="Search..." onfocus='if
(this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/><br
/>
</form><br />
</div>
</code>
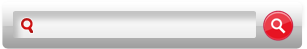
5. Search Box Style No. 05
<code>
<style><br />
#search-box-info {position:relative;margin:0 auto;width:100%;height: 36px;float:none;}<br />
#bo-search-box{height: 35px;border:1px solid #ddd;line-height:1.5em;margin:0;fontweight:normal;padding:0;border-radius:5px;position:relative;background:#fff;}<br
/>
.bo-sb-buttonwrap {border-bottom-right-radius: 5px;width: 14%;background-color: #5bc0de;position:
absolute;border: none;border-top-right-radius: 5px;right: 0;cursor: pointer;display: block;height:
35px;top: 0;}<br />
.bo-sb-buttonwrap:hover {background-color: #31b0d5;}<br />
.bo-sb-submit {background: transparent;top: 50%;cursor: pointer;right: 50%;height: 35px;position:
absolute;margin-top: -17.5px;width: 35px;border: none;margin-right: -17.5px;}<br />
.bo-sb-submit:after {border-radius: 50%;top: 9px;position: absolute;height: 8px;content: '';width:
8px;border: 2px solid white;left: 10px;box-sizing: content-box;}<br />
.bo-sb-submit:before {transform: rotate(-35deg);position: absolute;content: '';width: 2px;left:
21px;height: 8px;background: white;top: 19px;}<br />
#bo-sb-input {width: 84%;border: none;border-bottom-left-radius: 5px;position: absolute;padding: 0
15px;height: 35px;color: #333;outline: none;background-color: #fff;border-top-left-radius:
5px;transition: all 0.5s;}<br />
#bo-sb-input:focus {-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233,
.6);outline: 0;box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);border-color:
#66afe9;}<br />
</style><br />
<div id="search-box-info"><br />
<form action="/search" id="bo-search-box" method="get"><br />
<input id="bo-sb-input" name="q" placeholder="Search Here..." type="text" required/><br />
<span class="bo-sb-buttonwrap"><button class="bo-sb-submit" value=""
type="submit"></button></span><br />
</form><br />
</div>
</code>
6. Search Box Style No. 06
<code>
<style><br />
#search-box-success {height: 36px;float:none;position:relative;width:100%;margin:0 auto;}<br />
#bo-search-box{background:#fff;line-height:1.5em;height: 35px;border-radius:5px;border:1px solid
#ddd;margin:0;padding:0;font-weight:normal;position:relative;}<br />
.bo-sb-buttonwrap {background-color: #5cb85c;display: block;border: none;border-top-right-radius:
5px;height: 35px;height: 35px;position: absolute;right: 0;border-bottom-right-radius: 5px;width:
14%;top: 0;cursor: pointer;}<br />
.bo-sb-buttonwrap:hover {background-color: #449d44;}<br />
.bo-sb-submit {position: absolute;margin-right: -17.5px;right: 50%;margin-top: -17.5px;cursor:
pointer;top: 50%;height: 35px;width: 35px;background: transparent;border: none;}<br />
.bo-sb-submit:after {top: 9px;border-radius: 50%;content: '';height: 8px;width: 8px;border: 2px solid
white;left: 10px;position: absolute;box-sizing: content-box;}<br />
.bo-sb-submit:before {width: 2px;top: 19px;height: 8px;position: absolute;background: white;left:
21px;content: '';transform: rotate(-35deg);}<br />
#bo-sb-input {padding: 0 15px;background-color: #fff;border-bottom-left-radius: 5px;height:
35px;transition: all 0.5s;color: #333;outline: none;width: 84%;border: none;position: absolute;bordertop-left-radius:
5px;}<br />
#bo-sb-input:focus {box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233,
.6);outline: 0;border-color: #66afe9;-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px
rgba(102, 175, 233, .6);}<br />
</style><br />
<div id="search-box-success"><br />
<form action="/search" id="bo-search-box" method="get"><br />
<input id="bo-sb-input" name="q" placeholder="Search Here..." type="text" required/><br />
<span class="bo-sb-buttonwrap"><button class="bo-sb-submit" value=""
type="submit"></button></span><br />
</form><br />
</div>
</code>
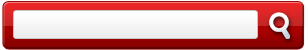
7. Search Box Style No. 07
<code>
<style type="text/css"><br />
#nbc-searchbox{background:url(http://3.bp.blogspot.com/-
A_B_jk1yrIY/Ue7A4JLAVlI/AAAAAAAAAhs/JPrpQvYA-7w/s1600/noxdo_blogspot_com_Search-icon4.png)
no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}<br />
form#nbc-searchform{display: block;padding: 12px;margin:0;}<br />
form#nbc-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align:
top;border:none;background:transparent;}<br />
form#nbc-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align:
top;border:none;background:transparent;}<br />
</style><br />
<div id="nbc-searchbox"><br />
<form id="nbc-searchform" action="/search/max-results=8" method="get"><br />
    <input type="text" id="s" name="q" value=""/><br />
</form><br />
</div>
</code>
8. Search Box Style No. 08
<code>
<style><br />
#search-box-default {width:100%;position:relative;margin:0 auto;float:none;height: 36px;}<br />
#bo-search-box{border-radius:5px;border:1px solid #ddd;height: 35px;position:relative;lineheight:1.5em;margin:0;background:#fff;padding:0;font-weight:normal;}<br
/>
.bo-sb-buttonwrap {position: absolute;right: 0;border-top-right-radius: 5px;background-color:
#fff;border: none;width: 14%;display: block;top: 0;cursor: pointer;height: 35px;border-bottom-rightradius:
5px;border-left: 1px solid #ddd;}<br />
.bo-sb-buttonwrap:hover {background-color: #e6e6e6;}<br />
.bo-sb-submit {right: 50%;border: none;top: 50%;margin-right: -17.5px;position: absolute;margin-top: -
17.5px;background: transparent;width: 35px;cursor: pointer;height: 35px;}<br />
.bo-sb-submit:after {left: 10px;width: 8px;border-radius: 50%;height: 8px;content: '';position:
absolute;border: 2px solid black;box-sizing: content-box;top: 9px;} <br />
.bo-sb-submit:before {content: '';background: black;transform: rotate(-35deg);position: absolute;height:
8px;left: 21px;width: 2px;top: 19px;}<br />
#bo-sb-input {height: 35px;background-color: #fff;width: 84%;border: none;border-top-left-radius:
5px;outline: none;border-bottom-left-radius: 5px;padding: 0 15px;position: absolute;transition: all
0.5s;color: #333;}<br />
#bo-sb-input:focus {-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233,
.6);outline: 0;border-color: #66afe9;box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175,
233, .6);}<br />
</style><br />
<div id="search-box-default"><br />
<form action="/search" id="bo-search-box" method="get"><br />
<input id="bo-sb-input" name="q" placeholder="Search Here..." type="text" required/><br />
<span class="bo-sb-buttonwrap"><button class="bo-sb-submit" value=""
type="submit"></button></span><br />
</form><br />
</div>
</code>
9. Search Box Style No. 09
<style type="text/css">
#nbc-searchbox{background:url(http://3.bp.blogspot.com/-
DqQKomzx0pw/Ue7BlSCh3zI/AAAAAAAAAiA/U3c87KbsBQc/s1600/noxdo_blogspot_com_Searchicon6.png)
no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#nbc-searchform{display: block;padding: 10px 12px;margin:0;}
form#nbc-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align:
top;border:none;background:transparent;}
form#nbc-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align:
top;border:none;background:transparent;}
</style>
<div id="nbc-searchbox">
<form id="nbc-searchform" action="/search/max-results=8" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value
= ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
</form>
</div>
10. Search Box Style No. 10
<style type="text/css">
#hbz-searchbox {
background-color: #F5F5F5;
border: 1px solid #EDEDED;
padding: 5px;
border-radius: 10px;
margin: 10px auto;
min-width: 238px;
max-width: 288px;
}
#hbz-input {
background-color: #FEFEFE;
border: medium none;
font: 12px/12px "HelveticaNeue", Helvetica, Arial, sans-serif;
margin-right: 2%;
padding: 4%;
box-shadow: 2px 1px 4px #999999 inset;
border-radius: 9px;
width: 60.33%;
}
#hbz-input:focus {
outline: medium none;
box-shadow: 1px 1px 4px #0D76BE inset;
}
#hbz-submit {
background: transparent linear-gradient(to bottom, #34ADEC 0%, #2691DC 100%) repeat;
border-radius: 9px;
border: medium none;
color: #FFF;
cursor: pointer;
font: 13px/13px "HelveticaNeue", Helvetica, Arial, sans-serif;
padding: 4%;
width: 28%;
}
#hbz-submit:hover {
background: transparent linear-gradient(to bottom, #2691DC 0%, #34ADEC 100%) repeat;
}
</style>
<form id="hbz-searchbox" action="/search" method="get">
<input type="text" id="hbz-input" name="q" placeholder="Type Here..." />
<input type="hidden" name="max-results" value="8" />
<input id="hbz-submit" type="submit" value="Search" />
</form>
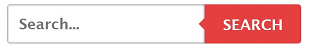
11. Search Box Style No. 11
<style type="text/css">
#hbz-searchbox {
min-width: 250px; margin: 10px auto; border-radius: 3px; overflow: hidden;
max-width: 300px; }
#hbz-input {
width: 59.2%;
padding: 10.5px 4%;
font: bold 15px "lucida sans", "trebuchet MS", "Tahoma";
border: none; background-color: #EEE; } #hbz-input:focus {
outline: none;
background-color: #FFF;
box-shadow: 0 0 2px #333333 inset; }
#hbz-submit {
overflow: visible; position: relative; float: right; border: none; padding: 0;
cursor: pointer;
height: 40px;
width: 32.8%;
font: bold 15px/40px "lucida sans", "trebuchet MS", "Tahoma";
color: #FFF;
text-transform: uppercase;
background-color: #D83C3C; }
#hbz-submit::before { content: ""; position: absolute; border-width: 8px; border-style:
solid solid solid none;
border-color: transparent #D83C3C;
top: 12px; left: -6px; } #hbz-submit:focus,
#hbz-submit:active {
background-color: #C42F2F;
outline: none; }
#hbz-submit:focus::before,
#hbz-submit:active::before {
border-color: transparent #C42F2F; }
#hbz-submit:hover {
background-color: #E54040; }
#hbz-submit:hover::before {
border-color: transparent #E54040;}
</style>
<form id="hbz-searchbox" action="/search" method="get">
<input type="text" id="hbz-input" name="q" placeholder="Search..." />
<input type="hidden" name="max-results" value="8" />
<button id="hbz-submit" type="submit">Search</button>
</form>
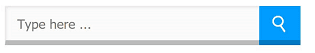
12. Search Box Style No. 12
<style type="text/css">
#hbz-searchbox {
height: 40px;
position: relative;
min-width: 250px;
max-width: 300px;
margin: 10px auto;
}
.hbz-buttonwrap {
border: none; width: 14%; height: 35px; display: block;
position: absolute;
top: 0;
right: 0;
background: #009bff;
cursor: pointer;
border-bottom: 5px solid #0276c1;
}
.hbz-buttonwrap:hover { border-bottom: 5px solid #bc490a; background: #d75813;
}
.hbz-submit { width: 35px; height: 35px; background: transparent; cursor: pointer;
position: absolute; right: 50%; top: 50%; margin-top: -17.5px;
margin-right: -17.5px; border: none;
}
.hbz-submit:after { content: ''; position: absolute; width: 8px; height: 8px;
border: 2px solid white; border-radius: 50%; left: 10px; top: 9px;
box-sizing: content-box;
}
.hbz-submit:before { content: '';
position: absolute; height: 8px; width: 2px;
background: white; transform: rotate(-35deg);
top: 19px; left: 21px;
}
#hbz-input { height: 32px;
width: 82%; position: absolute; padding-left: 4%;
border: none; outline: none;
right: 14%;
border-bottom: 5px solid #bbb;
border-left: 1px solid #eaeaea;
background-color: #fbfbfb;
border-top: 1px solid #eaeaea;
box-shadow: 1px 1px 2px #e9e4e4 inset;
}
#hbz-input:focus, #hbz-input:active { background-color: #fff; }
</style>
<form action="/search" id="hbz-searchbox" method="get">
<span class="hbz-buttonwrap"><button class="hbz-submit" value=""
type="submit"></button></span>
<input type="text" name="q" id="hbz-input" placeholder="Type here ..." />
<input type="hidden" name="max-results" value="8" />
</form>
These are animated search box
13. Search Box Style No. 13
<style type="text/css">
#searchbox{width:240px}#searchbox input{outline:none}input:focus::-webkit-inputplaceholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-mozplaceholder{color:transparent}#searchbox
input[type="text"]
{background:url(http://2.bp.blogspot.com/-
xpzxYc77ack/VDpdOE5tzMI/AAAAAAAAAeQ/TyXhIfEIUy4/s1600/search-dark.png) no-repeat 10px 13px
#f2f2f2;border:2px solid #f2f2f2;font:bold 12px Arial,Helvetica,Sansserif;color:#6A6F75;width:160px;padding:14px
17px 12px 30px;-webkit-border-radius:5px 0 0 5px;-mozborder-radius:5px
0 0 5px;border-radius:5px 0 0 5px;text-shadow:0 2px 3px #fff;-webkittransition:all
0.7s ease 0s;-moz-transition:all 0.7s ease 0s;-o-transition:all 0.7s ease 0s;transition:all 0.7s
ease 0s;}#searchbox input[type="text"]:focus{background:#f7f7f7;border:2px
solid #f7f7f7;width:200px;padding-left:10px}#button-submit{background:url(http://4.bp.blogspot.com/-
slkXXLUcxqg/VEQI-sJKfZI/AAAAAAAAAlA/9UtEyStfDHw/s1600/slider-arrow-right.png) no-repeat;marginleft:-40px;border-width:0;width:43px;height:45px}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input name="q"
type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/></form>
14. Search Box Style No. 14
<style>
input[type=text] {
width: 130px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
font-size: 16px;
background-color: white;
background-image: url('searchicon.png');
background-position: 10px 10px;
background-repeat: no-repeat;
padding: 12px 20px 12px 40px;
-webkit-transition: width 0.4s ease-in-out;
transition: width 0.4s ease-in-out;
}
input[type=text]:focus {
width: 100%;
}
</style>
<form>
<input type="text" name="search" placeholder="Search..">
</form>
15. Search Box Style No. 15
<div class='search-box'>
<style>
#search-area {
background: #ffffff url('http://3.bp.blogspot.com/-
MwrrIYVDUVw/VLNoaSyTJ5I/AAAAAAAADqc/K3j7KYlQ2oQ/s1600/search-input-bg.png') no-repeat;
height: 52px;
}
#search_field {
margin-top: 8px;
margin-left: 12px;
outline: 0;
border: 0;
padding: 2px 0;
height: 38px;
float: left;
width: calc(100% - 70px);
width: -moz-calc(100% - 70px);
}
#search_submit {
background: #ffffff url('http://4.bp.blogspot.com/-
M9mjb64M91U/VLNoaZCwJuI/AAAAAAAADqY/oQUKnb-SbD4/s1600/search-input-btn.png') no-repeat -
1px -1px;
background-size: 56px 40px;
border: 0;
width: 58px;
height: 38px;
margin-top: 8px;
float:right;
}
#search_submit:active, #search_submit:focus {
border: 0;
outline:0;
}
</style>
<div id="search-area">
<form expr:action="/search" method="get">
<input autocomplete="off" type="text" name="q" placeholder="Search..." id="search_field"/>
<input type="submit" id="search_submit" value=""/>
</form>
</div>
I hope you have successfully added one of my customized and animated professional search box into your blogger blog.
Do let me know in the comment box below, which one you have implemented or if you find any difficulty in saving or running or regarding any feedback or suggestion and enjoy changing different stylish search box whenever you want to have a different look for your blog.
NEW !!! You can actively participate in the wordpress911 team to ask and answer questions to upload articles and videos register » Here
Links: You can download the best WordPress Woocommerce templates HERE






















No comments:
Post a Comment